Si vous cherchez un moyen facile et rapide de créer des animations modernes pour vos sites web ou vos réseaux sociaux, vous devriez jeter un coup d’œil à Jitter. Cet outil simplifie énormément la création d’animations, surtout si After Effects vous paraît un peu trop compliqué.
Pas besoin de passer des heures devant un logiciel complexe. Avec Jitter, tout devient plus accessible, même pour les débutants.
Qu’est-ce que le Jitter vidéos ?

Jitter est un logiciel de motion design pensé pour créer des animations interactives et dynamiques directement depuis votre navigateur. Il vous permet de transformer vos idées rapidement en projets concrets sans devoir maîtriser des outils complexes comme After Effects. En clair, c’est idéal pour des designers, débutants ou confirmés, qui cherchent à gagner du temps et à produire facilement des animations de qualité.
Les fonctionnalités clés de Jitter
Des animations depuis Figma

Une des forces majeures de Jitter, c’est son intégration avec Figma. Si vous avez déjà vos designs prêts dans Figma, Jitter peut directement les importer. Pas besoin de recréer vos interfaces utilisateur ou vos designs, tout se fait en quelques clics seulement. Vous voyez le genre ? Vous gagnez du temps et de l’énergie.
Des templates prêts à l’emploi

Jitter propose une bibliothèque complète de templates pour démarrer rapidement vos projets. Que vous vouliez créer une vidéo pour les réseaux sociaux, une animation pour un site web ou simplement embellir une présentation, il y a forcément un template adapté. Ces templates sont vraiment pratiques parce qu’ils vous évitent de partir de zéro.
La collaboration simplifiée
Autre avantage sympa, la collaboration. Jitter rend facile le partage de vos projets avec d’autres designers ou collaborateurs. Vous pouvez travailler ensemble en temps réel sur vos animations, ce qui simplifie grandement la gestion des fichiers et la révision des projets.
Pourquoi choisir Jitter plutôt qu’After Effects ?
After Effects est excellent pour les projets très poussés et complexes, mais pour la plupart des tâches courantes en motion design web, Jitter suffit largement. C’est clair que Jitter est plus accessible, il n’y a pas la longue courbe d’apprentissage d’After Effects, ni les mises à jour fréquentes à gérer.
Jitter est idéal pour des animations simples, mais professionnelles destinées aux sites web et aux réseaux sociaux. Si votre but est de produire rapidement du contenu visuel attractif sans vous perdre dans les réglages techniques, Jitter est un meilleur choix.
Comment utiliser Jitter pour animer des interfaces utilisateurs ?
Créer une animation pour une interface utilisateur peut vraiment booster l’expérience utilisateur de votre site. Avec Jitter, c’est super facile. Vous pouvez rapidement animer des boutons, des transitions, des chargements de pages, tout ce qui peut rendre votre site plus vivant et plus engageant. Pas besoin de compétences techniques poussées pour obtenir un résultat qui impressionne.
Plugin Figma pour une intégration parfaite
Le plugin Figma de Jitter, c’est certainement l’un de ses gros atouts. Si vous bossez déjà vos maquettes sur Figma, vous allez adorer. En quelques clics, vous pouvez animer vos designs sans sortir de votre flux de travail.
Tout ce qui était statique prend vie, vous ajustez la vitesse, les couleurs, les mouvements directement depuis l’interface hyper intuitive de Jitter.
Comment démarrer rapidement avec Jitter ?
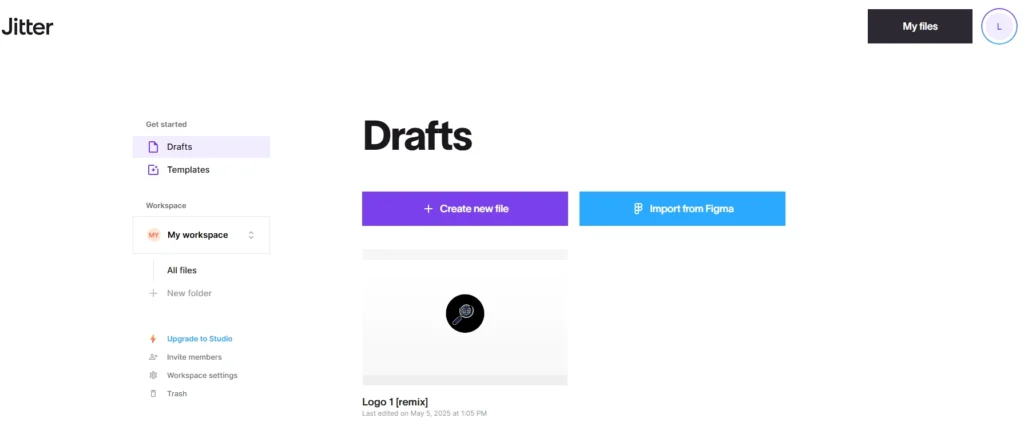
Pas besoin d’être expert pour s’y mettre. Voici comment faire, étape par étape, sans se prendre la tête :
- Créez un compte sur le site officiel de Jitter (c’est rapide, promis).
- Importez vos designs depuis Figma ou piochez dans les nombreux templates déjà prêts.
- Animez selon vos envies : couleurs, vitesse, effets… tout est personnalisable en quelques clics.
- Exportez votre animation en vidéo ou en GIF pour l’utiliser sur votre site ou vos réseaux.
Et voilà. En moins de temps qu’il ne faut pour le dire, vous avez une animation pro prête à l’emploi.

Quels types de projets sont adaptés à Jitter ?
Avec Jitter, vous pouvez animer pratiquement tout ce dont vous avez besoin pour le web :
- Des animations de boutons et d’interactions pour sites web.
- Des stories animées pour Instagram ou Facebook.
- Des animations explicatives pour améliorer vos présentations.
- Des courtes vidéos pour captiver vos abonnés sur les réseaux sociaux.
Les limites de Jitter
Même si Jitter est fantastique pour beaucoup d’utilisations, il faut rester réaliste, ce n’est pas After Effects. Pour des projets ultra-complexes nécessitant des contrôles très précis, After Effects reste incontournable. Mais si vous cherchez surtout la simplicité et la rapidité, Jitter fait très bien le job.
Conseils pratiques pour réussir vos animations avec Jitter
- Restez simple : pas besoin d’en faire trop. Des animations fluides et discrètes fonctionnent généralement mieux.
- Testez et itérez : grâce à la facilité de modification sur Jitter, essayez plusieurs versions de vos animations.
- Pensez à votre public : adaptez le style et la vitesse de votre animation à votre audience.
Mise à jour régulière pour des fonctionnalités au top
Jitter reçoit régulièrement des mises à jour. C’est un gros avantage, car ces mises à jour apportent souvent de nouvelles fonctionnalités intéressantes, comme de nouveaux templates ou une meilleure intégration avec d’autres outils populaires comme Figma.
Pour résumer : faut-il utiliser le logiciel Jitter pour le motion design ?
Clairement, oui ! Surtout si vous êtes designer débutant ou si vous cherchez simplement un outil facile à prendre en main pour créer rapidement des animations web. Jitter rend l’animation accessible, rapide et agréable, tout en proposant suffisamment de fonctionnalités pour satisfaire même des utilisateurs plus expérimentés.
Alors, si vous ne connaissez pas encore Jitter, c’est le moment parfait pour essayer. Votre prochain projet pourrait bien être votre meilleure animation jusqu’à présent !